Wenn es darum geht, die Ladezeit Deiner WordPress-Website zu verbessern, gibt es viele Faktoren zu beachten. Ein schneller PageSpeed ist nicht nur wichtig für ein besseres Nutzererlebnis, sondern auch für ein höheres Ranking in den Suchmaschinen. In diesem Artikel gebe ich Dir 7 wertvolle Tipps, wie Du den WordPress-PageSpeed Deiner Website optimieren kannst. Lass uns direkt loslegen!

1. Reduziere Deine CSS-Dateien
Eine der häufigsten Performance-Sünden sind unnötig große CSS-Dateien. Wenn Deine Gesamt-CSS-Datei 142 KB groß ist, aber nur etwa 25 KB tatsächlich genutzt werden, gibt es erhebliches Optimierungspotenzial. Hier sind zwei Tools, die Dir dabei helfen können:
- Flying Press: Dieses Plugin hilft dabei, Deine CSS-Dateien zu optimieren und unnötigen Code zu entfernen.
- Rapidload.io: Ein weiteres nützliches Tool, um Deine CSS-Dateien auf ein Minimum zu reduzieren.
2. Lazy Load für Bilder nutzen
Bilder können eine Website erheblich verlangsamen. Durch Lazy Loading werden Bilder erst geladen, wenn sie tatsächlich im Sichtbereich des Nutzers erscheinen. Das reduziert die anfängliche Ladezeit erheblich. Hier sind zwei Optionen für Dich:
- Flying Images: Ein Plugin, das Lazy Loading und Bildoptimierung vereinfacht.
- ShortPixel Adaptive Images: Optimiert und komprimiert Bilder, während es Lazy Loading integriert.
Wichtig: Schließe kritische Bilder von der Lazy Load-Funktion aus und lade sie vor, um sicherzustellen, dass wichtige Inhalte sofort angezeigt werden.
3. Google Fonts optimieren
Wenn Du viele Google Fonts in verschiedenen Variationen nutzt, kann das die Ladezeiten Deiner Seite negativ beeinflussen. Hier ist, was Du tun kannst:
- Reduziere die Anzahl der Google Fonts: Verwende nur 1-2 Fonts, um die Datenmenge zu minimieren.
- Hoste die Fonts lokal: Das sorgt für schnelleren Zugriff und vermeidet zusätzliche Server-Anfragen.
- Preload die Fonts: Damit wird sichergestellt, dass die Fonts schnell geladen werden, sobald sie benötigt werden.
Nutze hierfür Plugins wie Host Google Fonts Locally. Viele Performance-Oder Caching-Plugins haben Funktionen hierfür eingebaut.
4. Verwende lokale Font-Icons
Wenn Du Font Awesome und Eicons nutzt, könnten lokale Font-Icons eine bessere Performance bieten. Hier sind einige Alternativen:
- Custom Icons für Elementor: Erstelle und verwalte eigene Icons, die lokal gespeichert werden und somit Deine Seite beschleunigen.
5. JavaScript-Dateien optimieren
Die Kombination von JavaScript-Dateien ist nicht immer die beste Lösung für alle Situationen. Hier sind einige Schritte zur Optimierung:
- Blockiere oder verzögere nicht benötigte JS-Dateien: Das verhindert, dass unnötige Dateien die initiale Seitenanzeige verzögern.
- Verwende Plugins wie Asset CleanUp oder PerfMatters, um unnötige Skripte zu entfernen oder deren Ladezeit zu optimieren.
6. Google Maps optimieren
Wenn Du Google Maps auf Deiner Kontaktseite verwendest, aber die Anfragen auf allen Seiten geladen werden, kann das Deinen WordPress-PageSpeed erheblich verschlechtern. Stelle sicher, dass Google Maps nur auf der Kontaktseite geladen wird, um die Leistung der gesamten Website zu verbessern.
7. Animationen entfernen
Animationen können zwar visuell ansprechend sein, aber sie belasten die Performance Deiner Website. Überlege, ob alle Animationen wirklich notwendig sind, und entferne unnötige Effekte, um die Ladezeiten zu verbessern.
Zusätzliche Tipps
- Lazy Load für Bilder mit WP Rocket: Wenn Du WP Rocket verwendest, kannst Du Bilder ebenfalls lazy loaden. Beachte jedoch, dass dies nicht immer optimal mit Elementor-Hintergrundbildern funktioniert.
- Google Fonts und WP Rocket: Nutze WP Rocket, um Google Fonts lokal zu hosten und vorzuladen.
- JS-Verzögerung mit WP Rocket: WP Rocket kann ebenfalls verwendet werden, um JS-Dateien zu verzögern, um die Performance weiter zu verbessern.
Falls Du hauptsächlich Elementor (Pro) benutzt, kannst Du alle dieser Tipps mit dem Plugin ToolKit For Elementor umsetzen. Darüberhinaus ersetzt das Plugin auch jedes Caching- und Performance-Plugin und bietet doch viele weitere Funktionen.
Ich hoffe, diese Tipps helfen Dir dabei, die Ladezeiten Deiner WordPress-Website erheblich zu verbessern.
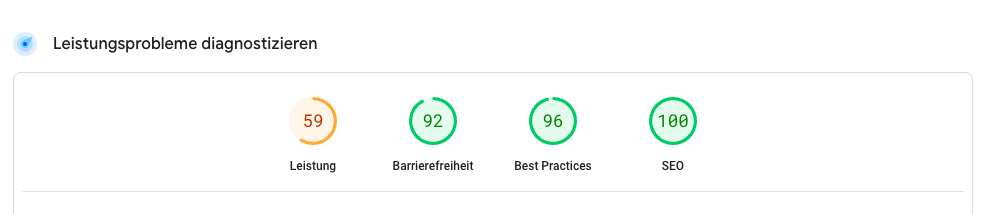
Wenn Du alle 7 Tipps zur Optimierungs Deines WordPress-Pagespeed umsetzt, solltest Du problemlos von so einem Ergebnis

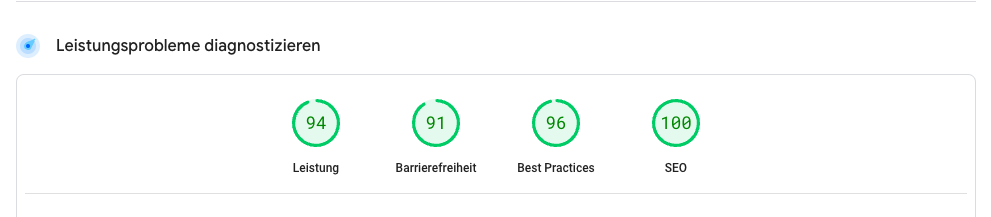
zu folgendem Ergebnis kommen

Hast Du noch Fragen oder benötigst Unterstützung bei der Umsetzung? Dann melde Dich gerne bei uns!
Viel Erfolg beim Optimieren Deiner Website!